UI (User Interface) и UX (User Experience)
UI (User Interface) ja UX (User Experience) on kaks peamist mõistet kasutajaliidese kujunduses, kuid neil on erinevad trikid
UI (User Interface):
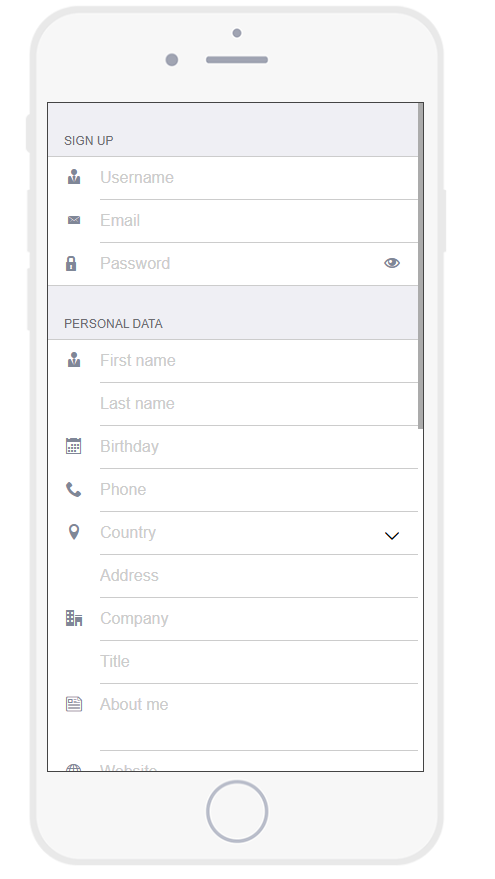
UI või kasutajaliides vastutab selle eest, kuidas kasutaja toote või teenusega suhtleb.
See sisaldab elemente, nagu nupud, sisestusväljad, paigutused, värvipalett, fondid ja muud visuaalsed elemendid.
UI peamine eesmärk on muuta kasutajaliides intuitiivseks, kergesti kasutatavaks ja kasutajatele atraktiivseks.
Näide: Kujunduse kujundamine vormi saatmise nupust, võttes arvesse selle välimust, asukohta lehel ja animatsiooni, kui see on paigaldatud.
UX (User Experience):
UX või kasutajakogemus keskendub üldistele tajudele ja muljetele, mida kasutaja saab toote või teenusega suhtlemisest.
See sisaldab aspekte nagu navigeerimine, kasutusmugavus, kättesaadavus, kasutaja rahulolu tase jne. UX-i peamine eesmärk on luua positiivne ja rahuldav kasutajakogemus, mis peegeldab sihtrühma vajadusi ja ootusi.
Näide: Saidi struktuuri optimeerimine, et tagada lihtne juurdepääs teabele, vähendada klikkide arvu ja parandada üldist muljet saidi kasutamisest.
Sisendi valideerimine

Input Validation (sisendi olemasolu) on protsess, mille käigus kontrollitakse kasutaja poolt rakendusse või veebisaidile sisestatud andmeid, et need vastaksid teatud kriteeriumitele, näiteks vormingule, andmetüübile või lubatud väärtuste vahemikule. Sisendi valideerimise eesmärk on vältida vigu ja lubamatuid andmeid, mis aitab tagada süsteemi turvalisuse ja korrektse toimimise.
Plussid:
- Vigade vältimine
- Kasutajakogemuse parandamine
- Andmete turvalisus
- Vastavus standarditele ja nõuetele
Miinused:
- Kasutajaliidese ülekoormus
- Valetoimingud
- Koodimahu suurendamine
- Ebapiisav valideerimine kliendi poolel
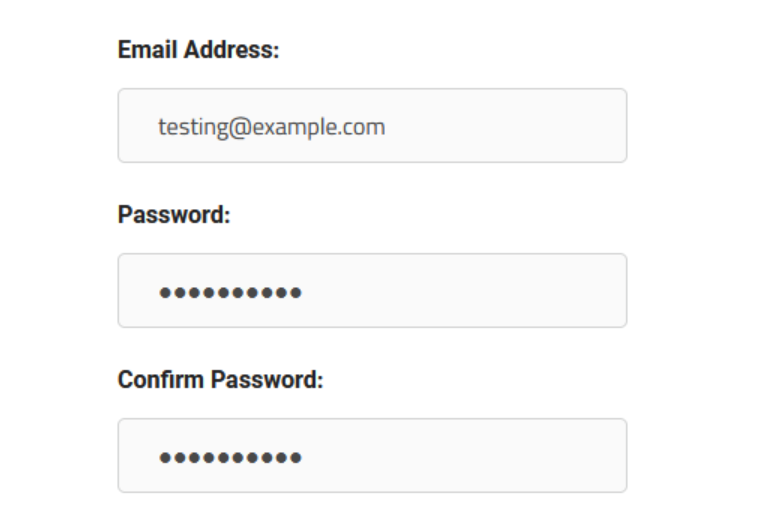
Kasutaja sisendi korrektseks valideerimiseks sellel registreerumisvormil soovite:
Kontrollige, kas nende e-posti aadress kasutab õiget vormingut. (s.t. sisaldab sümbolit “@” ja järgib e-posti aadressi süntaksireegleid).
Kontrollige, kas paroolid on pikemad kui 8 märki (või rohkem).
Kontrollige, et paroolid ei oleks pikemad kui teatud arv märke Kontrollige, kas paroolid sisaldavad lubatud erimärkide, tähtede ja numbrite segu.

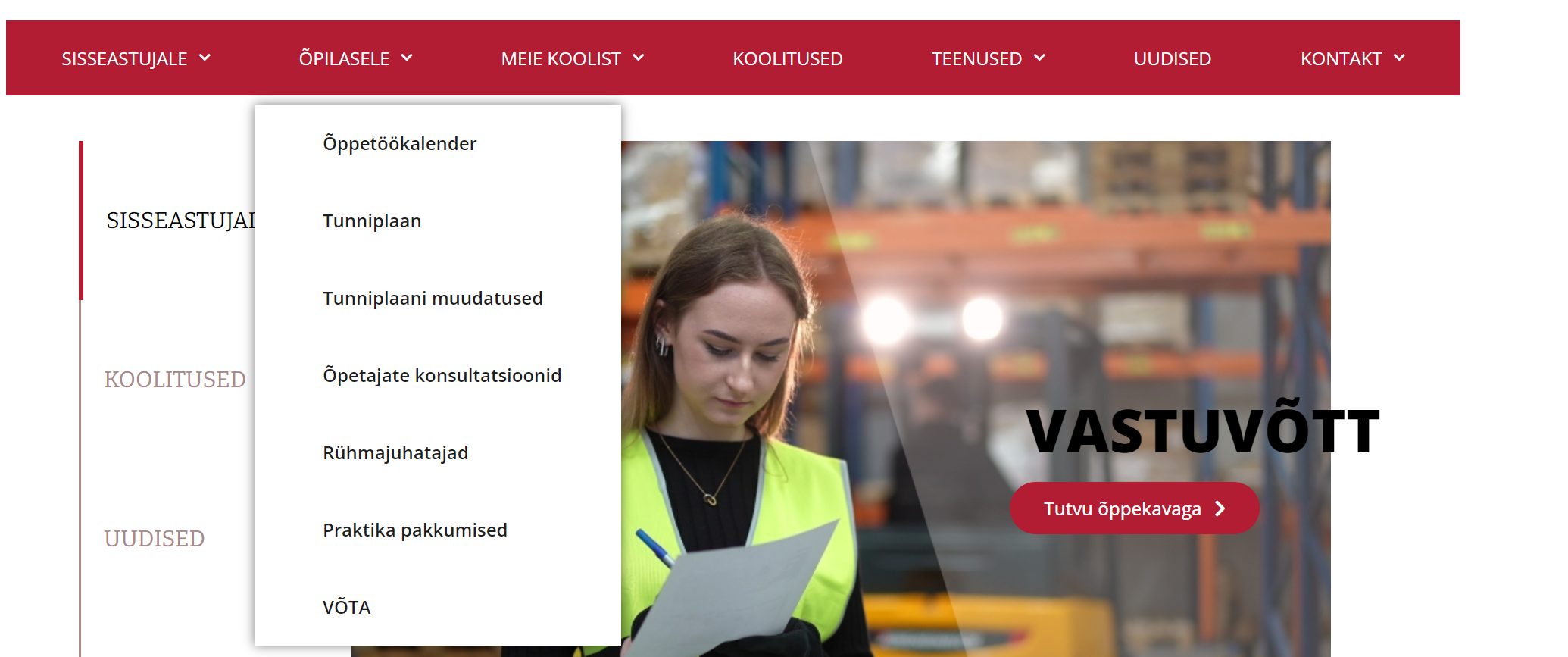
Mall “Navigeerimismenüü” (Navigation Menu):
Näide: Saidid või rakendused mis tahes tüüpi, kus on vaja navigeerida erinevates osades.
Kirjeldus: See mall sisaldab linkide või nuppude nimekirja, mis asuvad tavaliselt lehe ülaosas või külgribal. See tagab kasutajatele lihtsa juurdepääsu erinevatele saidi või rakenduse osadele.
Näide: Uudisteorganisatsiooni veebilehel võib olla navigeerimismenüü jaotistega “Pealeht”, “Poliitika”, “Majandus”, “Sport” jne.

Plussid:
- Navigeerimismugavus
- Kättesaadavuse parandamine
- Järjepidevus
Miinused:
- Piiratud ruum
- Keerukus mobiilseadmetes
- Kasutaja käitumise muutmine
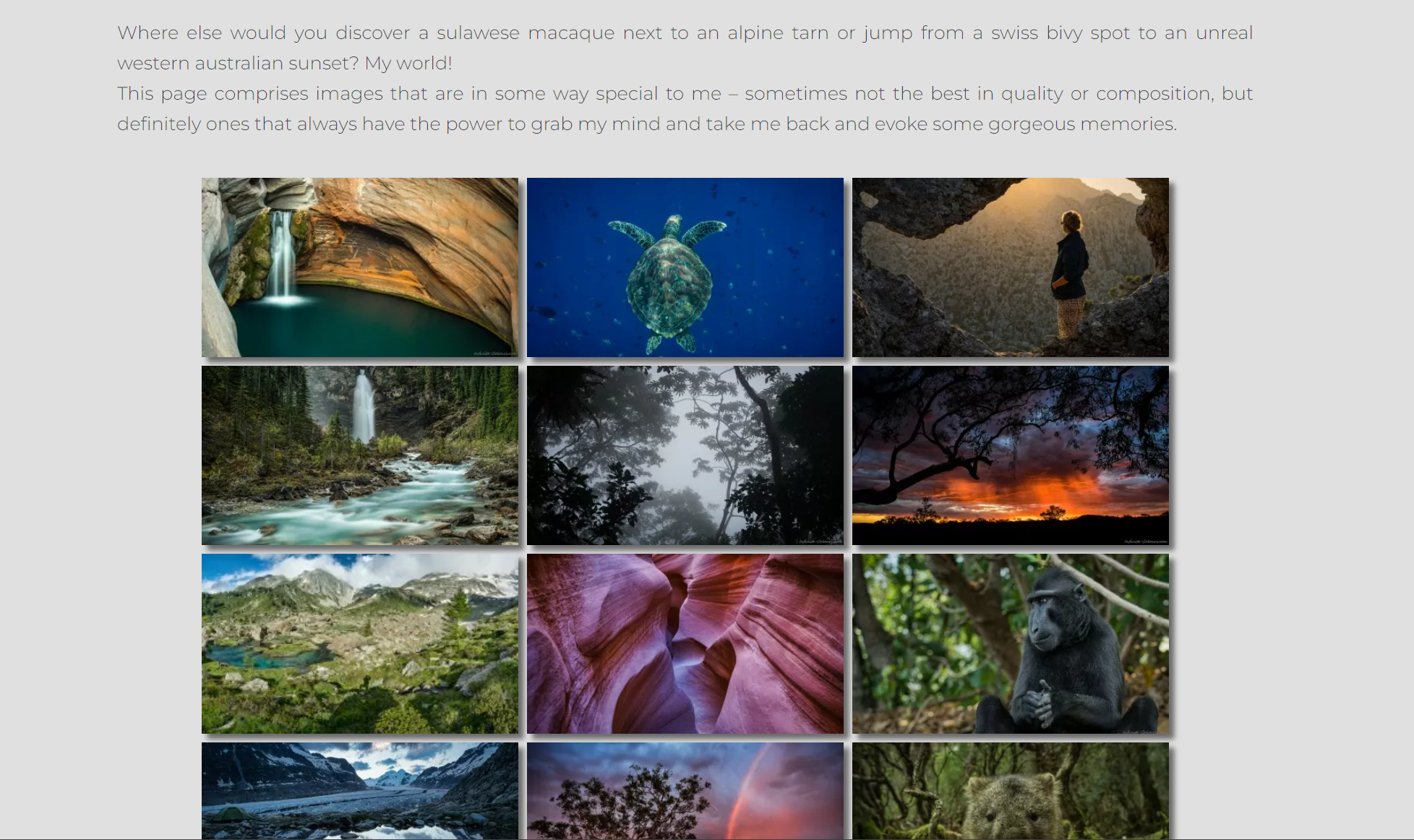
Mall “Pildigalerii” (Image Gallery):
Kasutamise näide: Portfolio, e-poed, blogid ja muud saidid, kus on oluline sisu visuaalne esitamine.
Kirjeldus: See mall on piltide või kaartide võrk, mida kasutajad saavad vaadata, klõpsates või kerides galeriid. Tavaliselt sisaldab see pildi pisipilte ja võimalust suurendada või minna täissuuruses versioonile.
Näide: E-poes saab pildigalerii kuvada pilte toodetest, millel on kliki võimalus lisainformatsiooni vaatamiseks.

Plussid:
- Visuaalne atraktiivsus
- Kasutajakogemuse parandamine:
- Kaasatuse suurendamine
- Navigeerimise lihtsus
Miinused:
- Lehekülje laadimine
- Kättesaadavuse piirangud
- Ebaefektiivne sisuhaldus
- Sisu variatiivsuse piirang