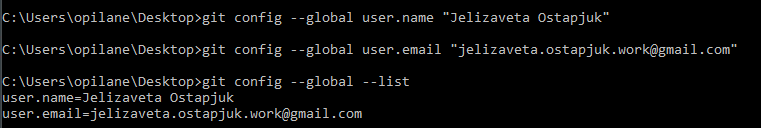
Tehtud uus kasutaja

Ülesanne 1. Õpetaja ülesande lahendamine
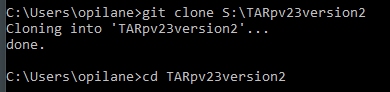
- Klooni õpetaja ülesanne oma töölauale: *S:\TARpv23version2*

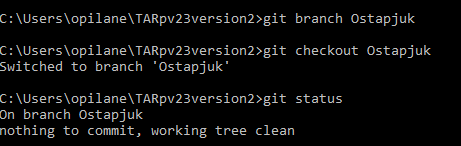
- Tööta oma haru (branch) peal.

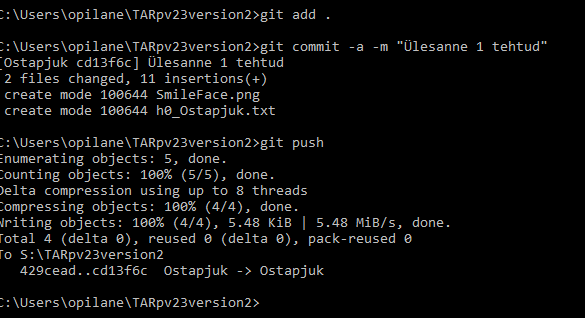
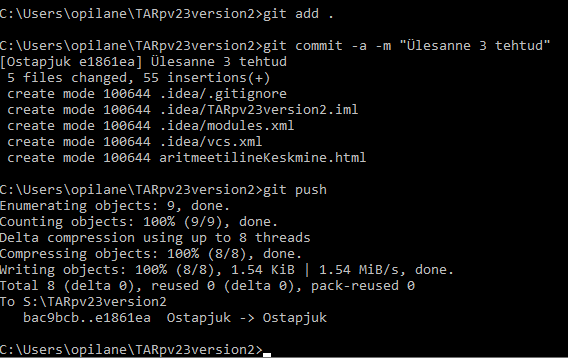
- Vasta küsimusele mis on failis h0.txt ja commiti failis olevat ülesandeid eraldi.
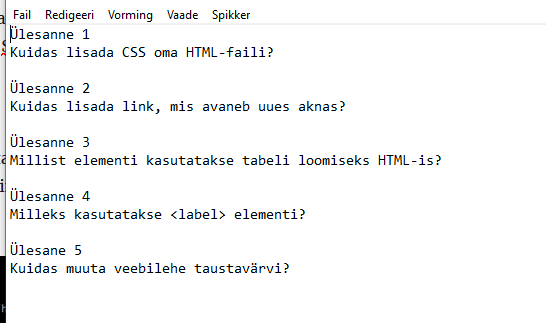
Ülesanne 1


Ülesanne 2


Ülesanne 3


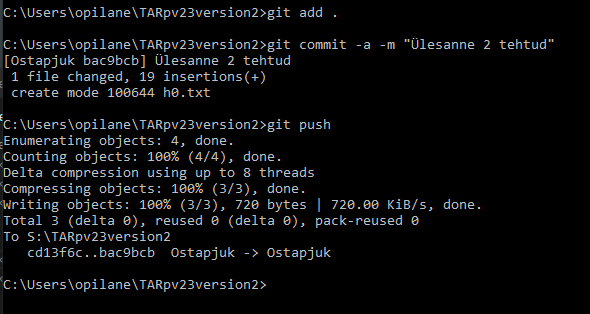
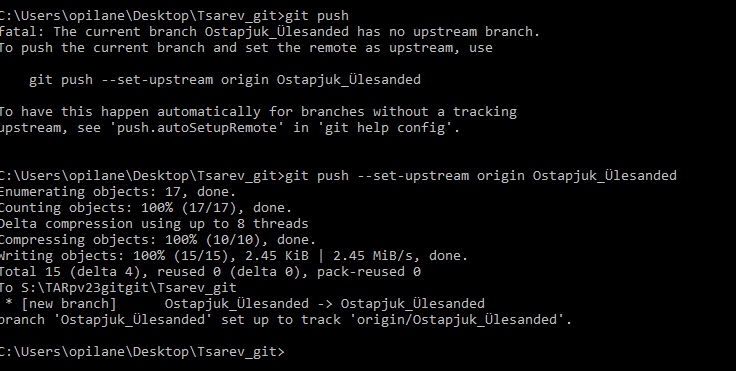
- Kui töö on valmis, tee push.
Ülesanne 2. Oma ülesande jagamine
- Ava Notepad ja koosta 5 ülesannet/harjutust (veebirakenduste, programmeerimiste, andmebaaside, SQL lausete) kohta .

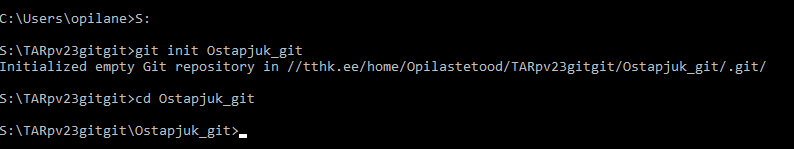
- Seejärel töötage võrgu kettal S: kaustas TARpv24gitgit.
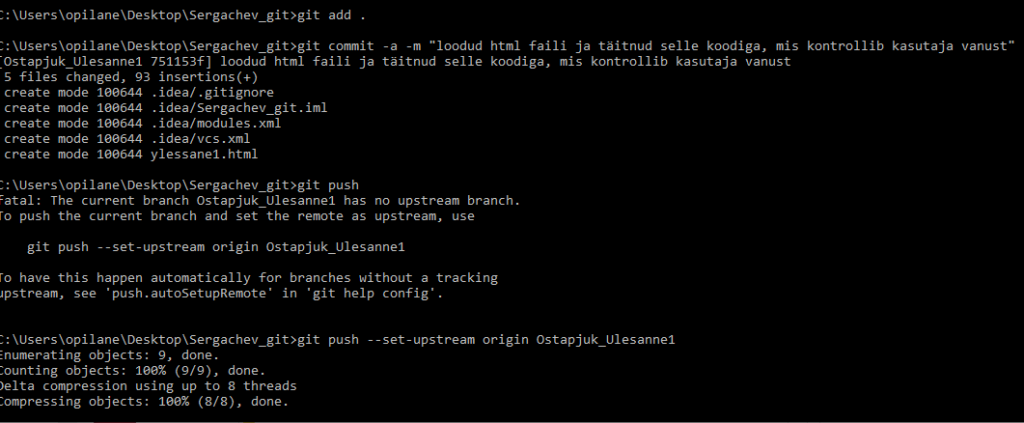
- Loo oma ülesannete jaoks uus repo nimega Perenimi_git, kasutades käsku git init.

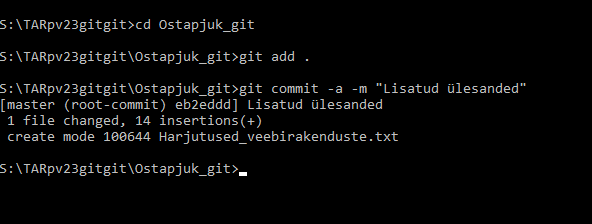
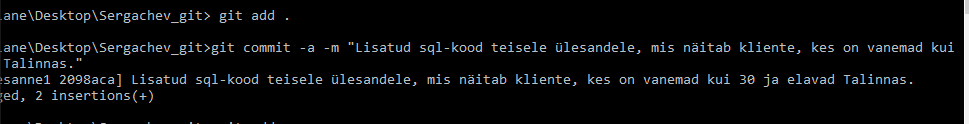
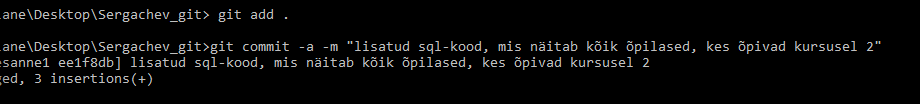
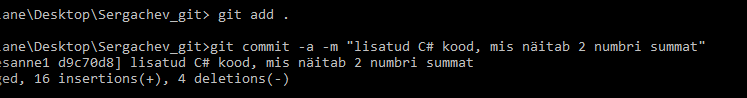
- Lisa ülesanded reposse: git add . / git commit -a -m “”.

- Lisa foorumisse link oma repo kloonimiseks ja märki oma rühma number.

Ülesanne 3. Ülesannete lahendamine grupis (rühmas) Bogdan Sergachev
- Kasutades Git CMD, mine oma töölauale.
- Klooni oma grupikaaslaste ülesanded oma töölauale.

- Loo iga ülesande jaoks oma branch.
- Lülita oma branch’ile
- Lahenda kõik ülesanded – leidke kõik vead, iga vea puhul tee eraldi commit.
Ülesanne 1
Veebirakenduse loomine HTML, CSS ja JavaScriptiga
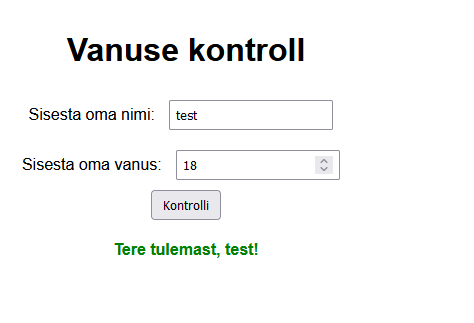
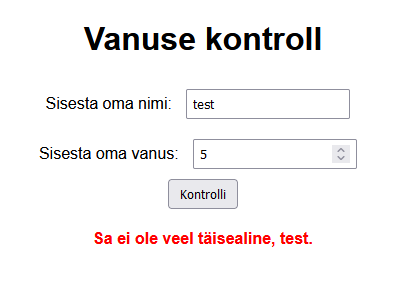
Ülesanne: Loo lihtne veebirakendus, kus kasutaja saab sisestada oma nime ja vanuse.
Rakendus kuvab kasutaja sisestatud andmed ning kontrollib, kas kasutaja on täisealine (vanus vähemalt 18 aastat).
Kui kasutaja on täisealine, kuvatakse “Tere tulemast!”, vastasel juhul “Sa ei ole veel täisealine.”
FailiNimi peab olla: ylessane1.html


<!DOCTYPE html>
<html lang="et">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vanuse kontroll</title>
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
margin: 50px;
}
input {
margin: 10px;
padding: 5px;
}
button {
padding: 5px 10px;
cursor: pointer;
}
#result {
margin-top: 20px;
font-weight: bold;
}
</style>
</head>
<body>
<h1>Vanuse kontroll</h1>
<label for="name">Sisesta oma nimi:</label>
<input type="text" id="name" placeholder="Sinu nimi">
<br>
<label for="age">Sisesta oma vanus:</label>
<input type="number" id="age" placeholder="Sinu vanus">
<br>
<button onclick="checkAge()">Kontrolli</button>
<p id="result"></p>
<script>
function checkAge() {
let name = document.getElementById("name").value;
let age = document.getElementById("age").value;
let result = document.getElementById("result");
if (name === "" || age === "") {
result.textContent = "Palun sisesta nii nimi kui ka vanus!";
result.style.color = "red";
return;
}
age = parseInt(age);
if (age >= 18) {
result.textContent = "Tere tulemast, " + name + "!";
result.style.color = "green";
} else {
result.textContent = "Sa ei ole veel täisealine, " + name + ".";
result.style.color = "red";
}
}
</script>
</body>
</html>

Ülesanne 2
SQL lause – Andmete valimine ja filtreerimine
Ülesanne: Oletame, et sul on andmebaasis tabel nimega kliendid, kus on järgmised väljad: id, nimi, vanus, aadress, telefon.
Kirjuta SQL lause, et valida kõik kliendid, kes on vanemad kui 30 aastat ja elavad linnas “Tallinn”.
Vastus:
SELECT * FROM kliendid
WHERE vanus > 30 AND aadress LIKE '%Tallinn%';

Ülesanne 3
SQL päring – andmete valik
Ülesanne: Teil on õpilaste tabel, mis salvestab õpilaste andmed. Tabelis on järgmised veerud:
ID (õpilase tunnus),
nimi (õpilase nimi),
vanus (vanus),
kursus (kursuse number).
Kirjutage SQL-päring, et saada kõik õpilased, kes õpivad kursusel number 2.
Vastus:
SELECT * FROM õpilased
WHERE kursus = 2;

Ülesanne 4
Lihtsalt ülessane – C# programm arvude summa arvutamiseks
Ülesanne: Kirjutage C# keeles programm, mis küsib kasutajalt kahte arvu ja kuvab nende summa.
Kleepige valmis kood siia faili
Valmis kood:
using System;
class Program
{
static void Main()
{
Console.Write("Sisesta esimene arv: ");
double arv1 = Convert.ToDouble(Console.ReadLine());
Console.Write("Sisesta teine arv: ");
double arv2 = Convert.ToDouble(Console.ReadLine());
double summa = arv1 + arv2;
Console.WriteLine("Arvude summa on: " + summa);
}
}

Ülesanne 5
SQL lause – Andmete värskendamine ja kustutamine
Ülesanne: Kirjuta SQL laused, et teha järgmisi toiminguid:
Vastus:
Värskenda töötaja palku tabelis tootajad, et kõikide töötajate palk oleks suurenenud 10% võrra.
UPDATE tootajad
SET palk = palk * 1.10;
Kustuta kõik töötajad, kelle palk on alla 2000 euro.
DELETE FROM tootajad
WHERE palk < 2000;

Ülesannete lahendamine grupis (rühmas) Vsevolod Tsarev
- Kasutades Git CMD, mine oma töölauale.
- Klooni oma grupikaaslaste ülesanded oma töölauale.
- Loo iga ülesande jaoks oma branch.
- Lülita oma branch’ile

- Lahenda kõik ülesanded – leidke kõik vead, iga vea puhul tee eraldi commit.
Ülesanne 1
Loo veebivorm, kus kasutaja saab sisestada oma nime ja e-posti aadressi (HTML, CSS)
<!DOCTYPE html>
<html lang="et">
<head>
<meta charset="UTF-8">
<title>Kontaktvorm</title>
<style>
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f4f4f4;
margin: 0;
}
.form-container {
background-color: #fff;
padding: 20px;
border-radius: 8px;
width: 300px;
}
input, button {
width: 100%;
padding: 10px;
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 4px;
}
button {
background-color: #4CAF50;
color: white;
border: none;
cursor: pointer;
}
</style>
</head>
<body>
<div class="form-container">
<h2>Kontaktvorm</h2>
<form action="#" method="post">
<input type="text" id="name" name="name" placeholder="Nimi" required>
<input type="email" id="email" name="email" placeholder="E-posti aadress" required>
<button type="submit">Saada</button>
</form>
</div>
</body>
</html>

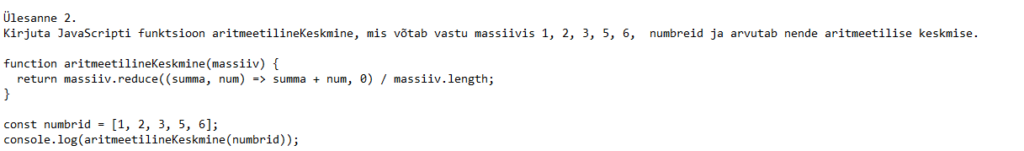
Ülesanne 2
Kirjuta JavaScripti kood, mis kuvab sõnumi “Tere, maailm!” pärast nupu vajutamist.
function showMessage() {
document.getElementById('message').textContent = "Tere, maailm!";
}

Ülesanne 3
Kirjuta Pythonis funktsioon, mis leiab loendis kõige suurema arvu.
def leia_suurem_arv(loend):
if len(loend) == 0:
return None
return max(loend)
loend = [3, 5, 7, 2, 8, 1]
suurim_arv = leia_suurem_arv(loend)
print("Kõige suurem arv on:", suurim_arv)
Ülesanne 4
Loo MySQL-is tabel tooted, kus on veerud id, nimi ja hind.
CREATE TABLE tooted (
id INT AUTO_INCREMENT PRIMARY KEY,
nimi VARCHAR(255) NOT NULL,
hind DECIMAL(10, 2) NOT NULL
);

Ülesanne 5
Kirjuta SQL päring, mis valib kõik tooted, mille hind on üle 10 euro.
SELECT * FROM tooded
WHERE hind > 10;

- Tee push iga grupiliikme jaoks eraldi.

Ülesanne 4. Aruanded
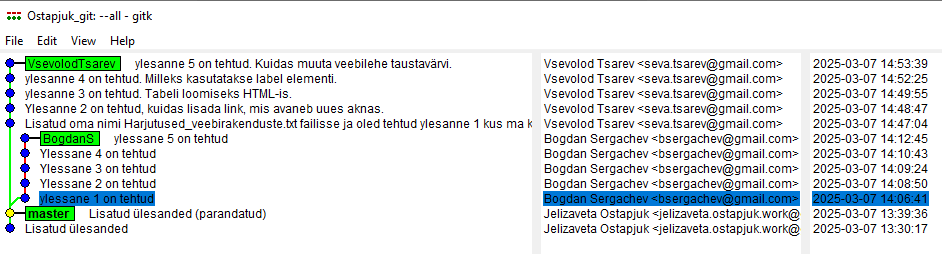
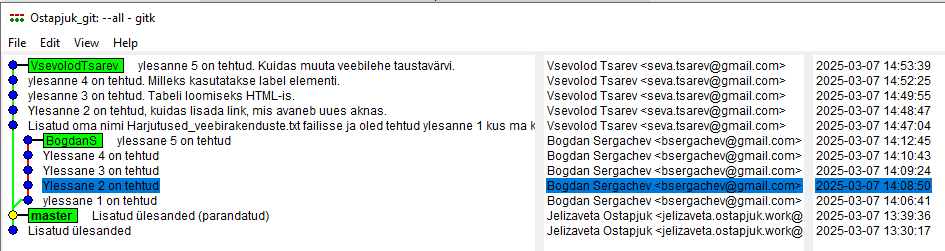
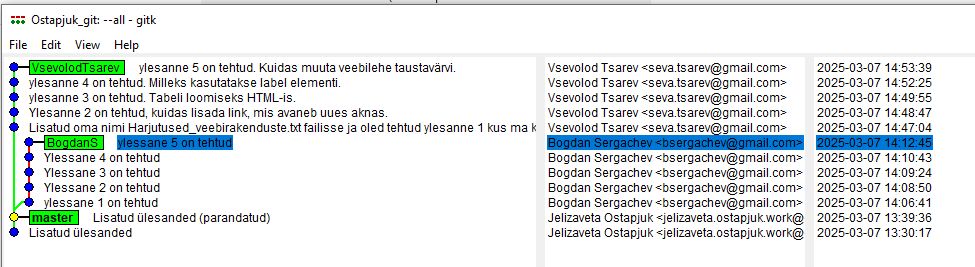
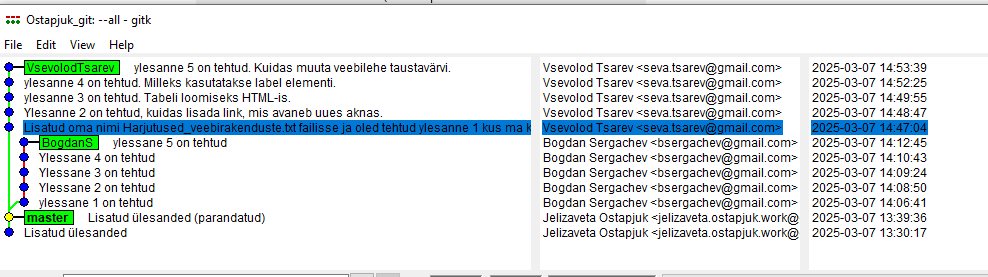
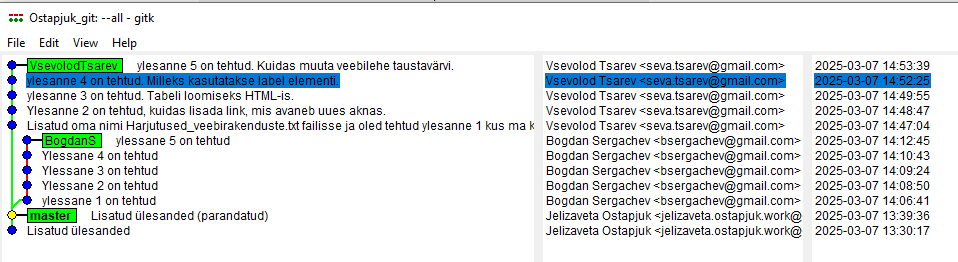
- Ava programm Git GUI.
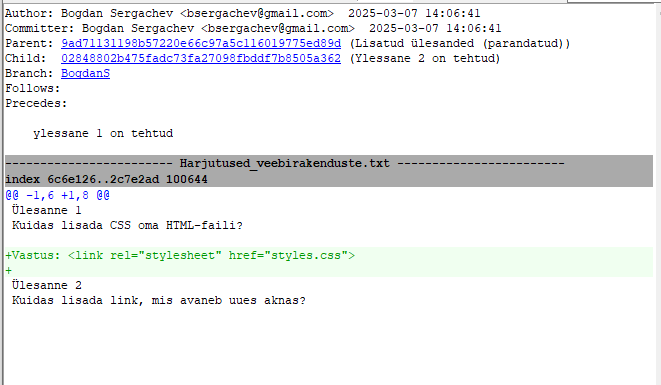
- Kontrollige oma repositorys läbi GIT GUI kõik saadud harud ja vastused nendele harudele.
- Tehke print screen iga haru kohta ja lisa aruanded foorumisse, tehes kokkuvõtteid.
Bogdan Sergachev commitid
Ülesanne 1
Vastatud küsimus õige


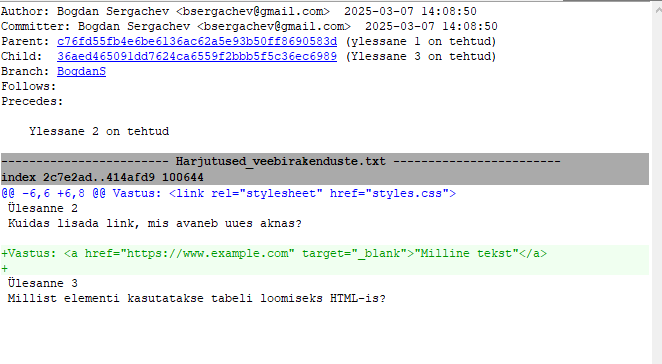
Ülesanne 2
Vastatud küsimus õige


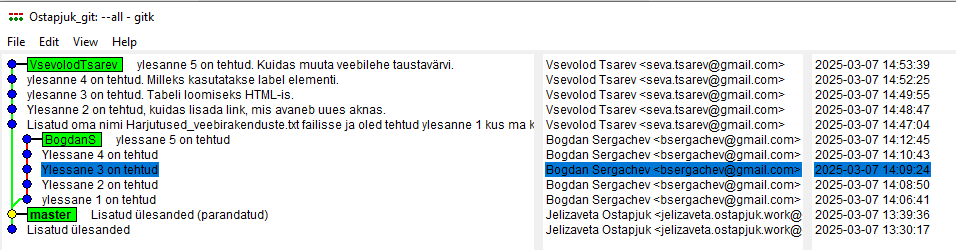
Ülesanne 3
Vastatud küsimus õige


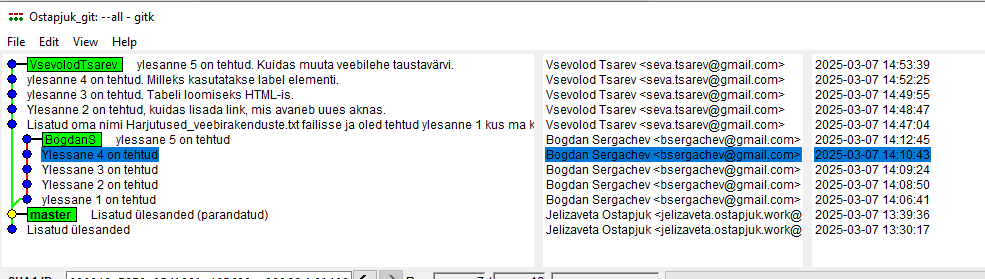
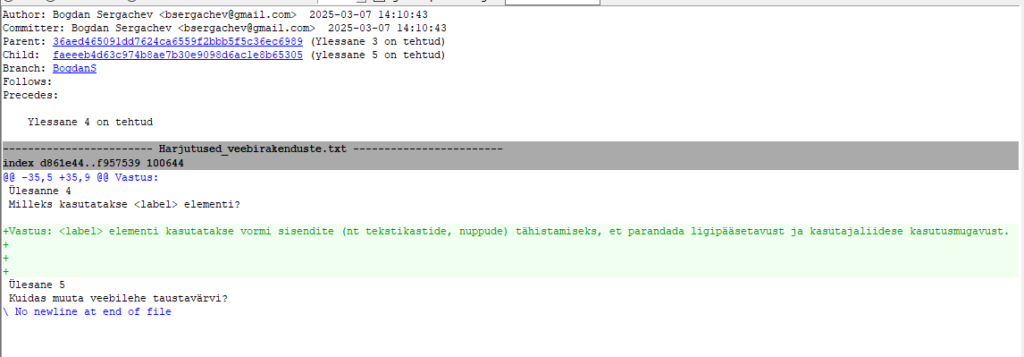
Ülesanne 4
Vastatud küsimus õige


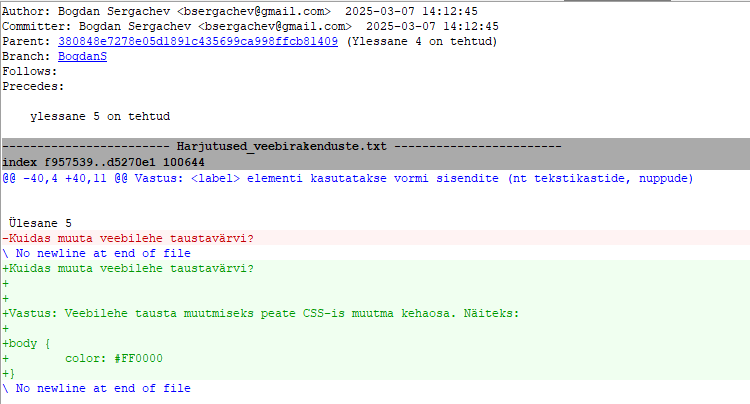
Ülesanne 5
Vale, kui soovite muuta veebilehe taustavärvi, siis tuleb kasutada background-color omadust, mitte color.


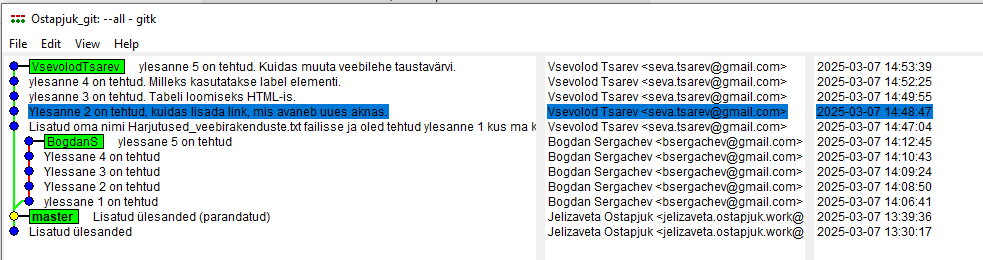
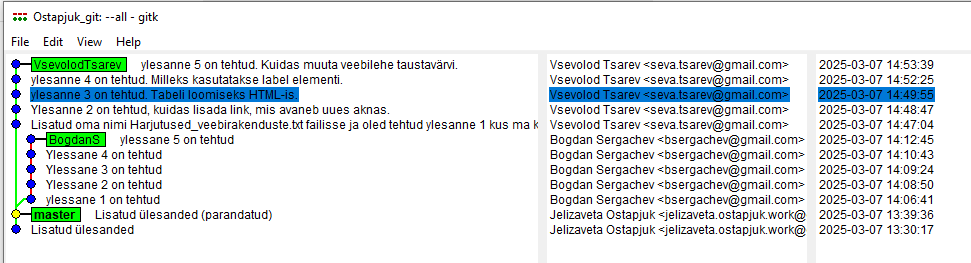
Vsevolod Tsarev commitid
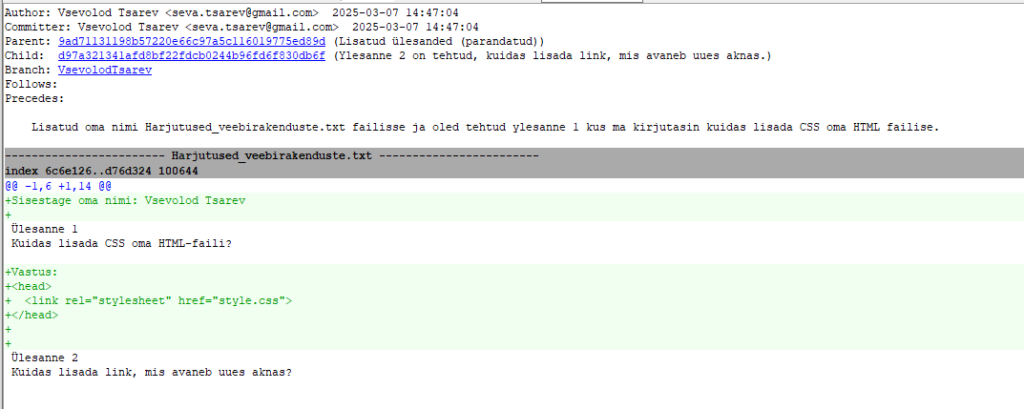
Ülesanne 1
Vastatud küsimus õige


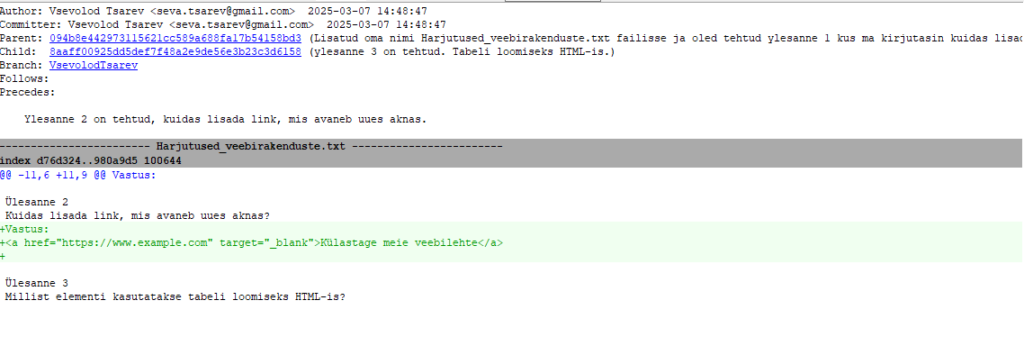
Ülesanne 2
Vastatud küsimus õige


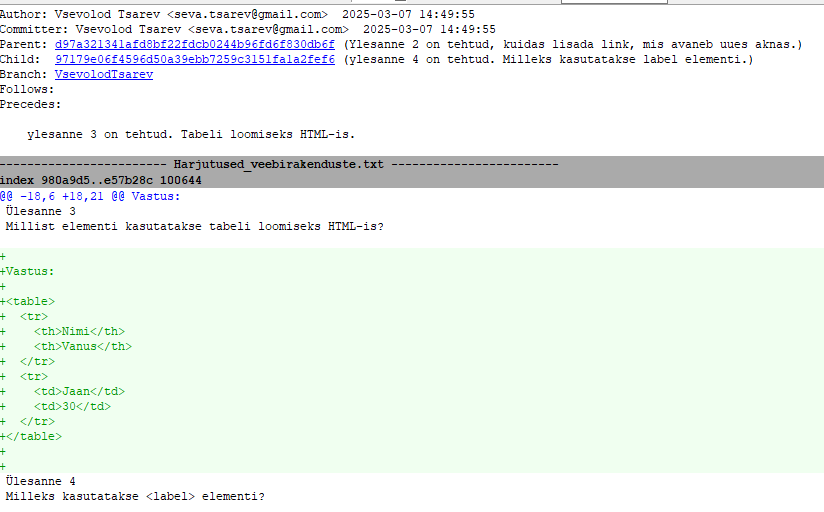
Ülesanne 3
Vastatud küsimus õige


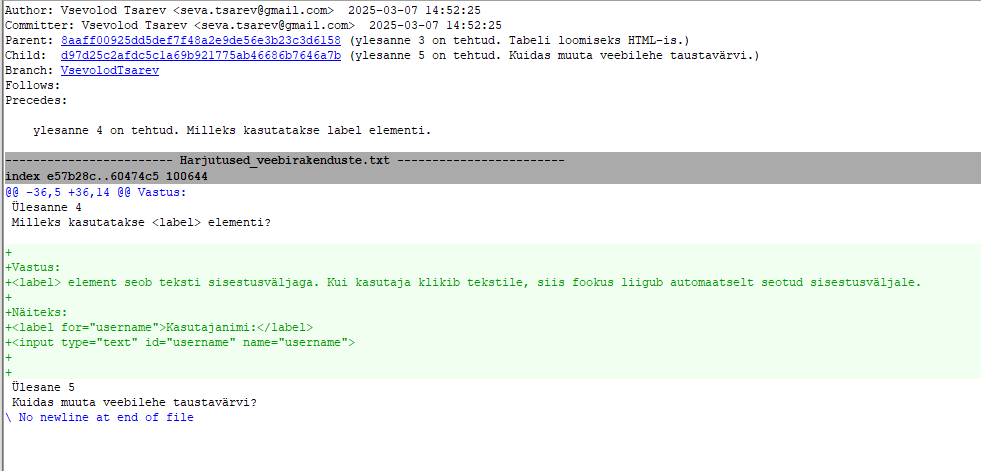
Ülesanne 4
Vastatud küsimus õige


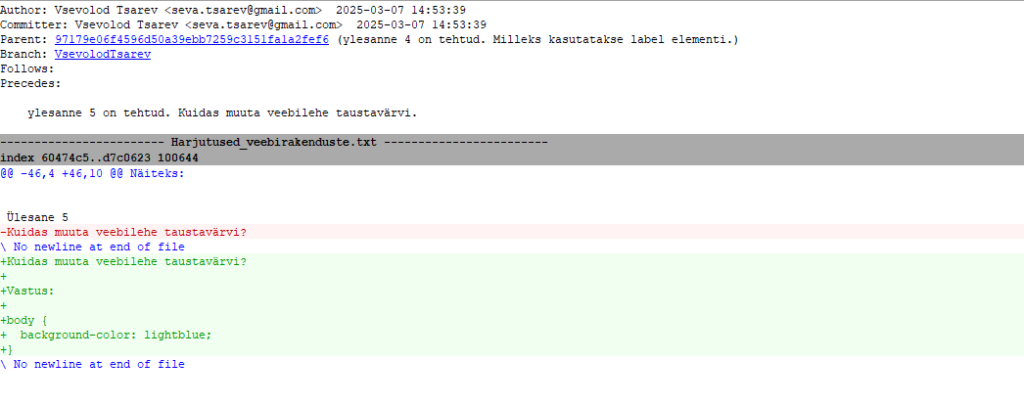
Ülesanne 5
Vastatud küsimus õige


Kokkuvõte
Bogdani commiti ei ole üksikasjalikult kirjeldatud. Vsevolod’s commits olid hästi ja üksikasjalikult kirjeldatud. Nad tegid kõik ülesanded oma branchis.